用 HTML/CSS/JavaScript 进行移动端 App 跨平台开发的开源旗手非 Adobe PhoneGap 莫属,它的开源核心 Apache Cordova 就像 Apple Safari、Google Chrome 的 Webkit 内核一样,驱动着国内外不少同类解决方案(如 Intel XDK、WeX5)。
但 PhoneGap 在开发时也有一些问题 ——
- Adobe 官方支持 PhoneGap 的 IDE 是 Dreamweaver(开源人肯定优先选开源产品)
- Android 开发者真机预览 App 没有官方下载链接(天朝将会上线的“谷歌市场”估计也不会同步 Google Play 所有的 App)
- Adobe 官方提供的 PhoneGap 构建服务 私有 App 免费服务配额 很有限
- Android 开发时用 CrossWalk(Intel 开源的 Chromium 核心)替换 WebView 要自己折腾
- 群众反映的某些问题 似乎解决缓慢
上述这些问题正好被“牛逼”已久的 Intel XDK 解决了~
Intel XDK 整个上手过程还是比较顺利 ——
- 官网下载安装包(中文版还不是稳定版)
- 安装、启动后注册 Intel 开发者账号
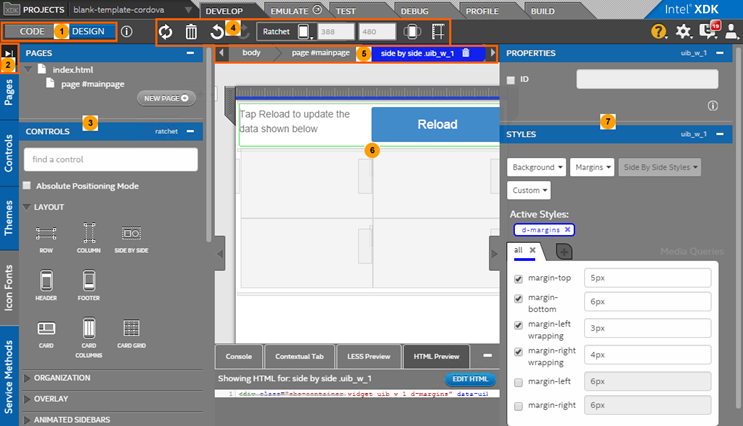
- 从 Template 或 Samples and Demos *中选一项创建应用(建议勾选“use *App Designer**”,有些模板有“所见即所得”的拖拽 UI 控件模式)

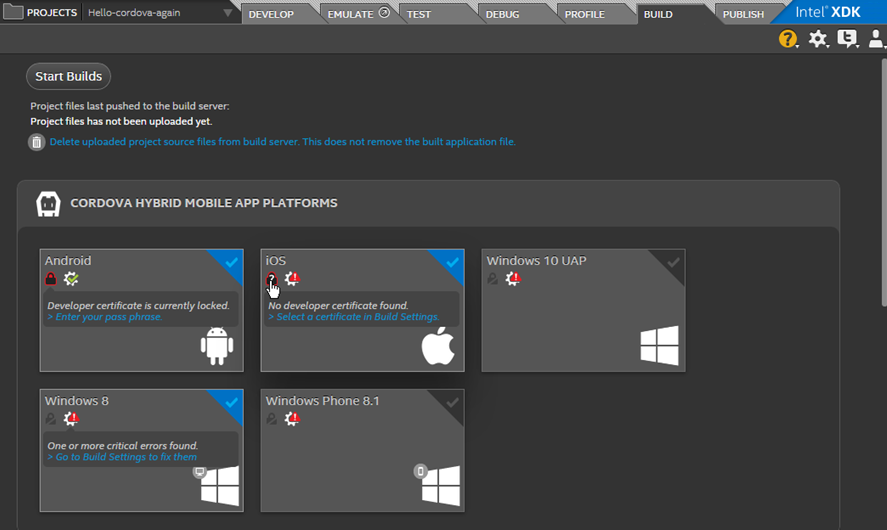
- 写好自己的程序后即可到 Build 选项卡中选择 App 打包目标平台

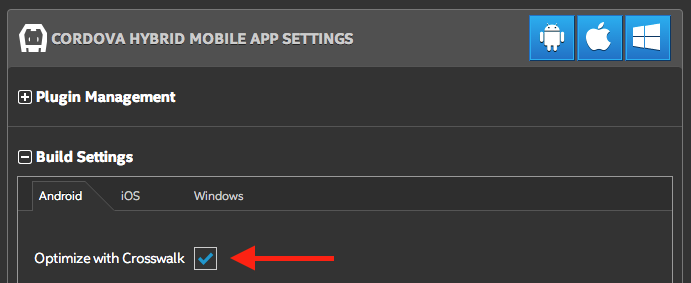
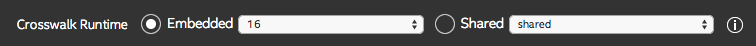
- 点击 IDE 界面上的提示链接,会跳转到 App Build Settings 页面,再其中完善一下 App 相关信息(若需要 CrossWalk 来优化性能,请选择 Embedded 运行时,因为 Shared 只会从 Google Play 自动安装共享库,天朝用户只能用 20+ MB 的静态编译版 APK 了……)


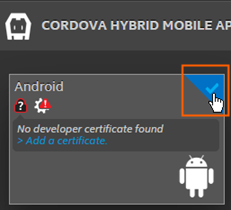
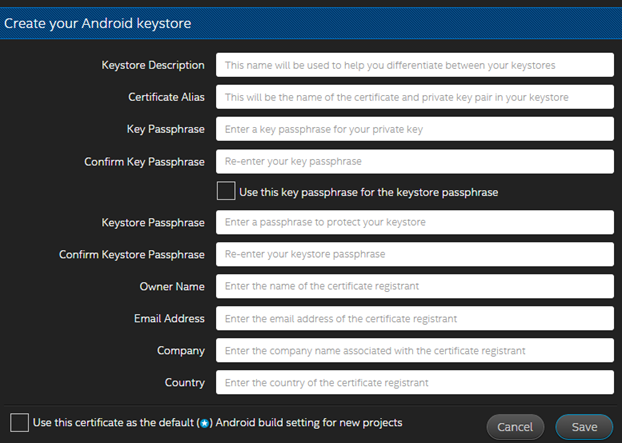
- 在上述界面中还需要新建一个** Developer Certificate**(相关信息的填写可参考 Android 数字证书 的生成方法)


- 再回到 Build 选项卡时可能会提示你 Unlock Certificate,输入之前设置的证书密钥即可

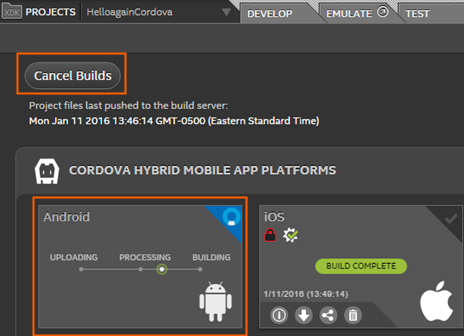
- 终于,我们可以点击期盼已久 Start Builds 按钮了(等进度条是天朝擅长的……)

- 构建成功后,你注册开发者账号的邮箱会收到一封内含下载链接的电邮(直接在 IDE 界面上点下载按钮是单线程下载……)

Android App 安装、运行亲测结果 ——
- ARM 架构版:在 MIUI v7 上需开启“安装未知来源的应用”,运行正常!~
- x86 架构版:BlueStacks 虚拟机安装成功,运行黑屏……
【参考文档】

